下載套件是基於 Vite 的專案,其中包含部署於線上展示的所有應用程式原始碼。專案程式碼以 JavaScript 撰寫。
請瀏覽官方文件以取得更多資訊。
功能
01
01
01
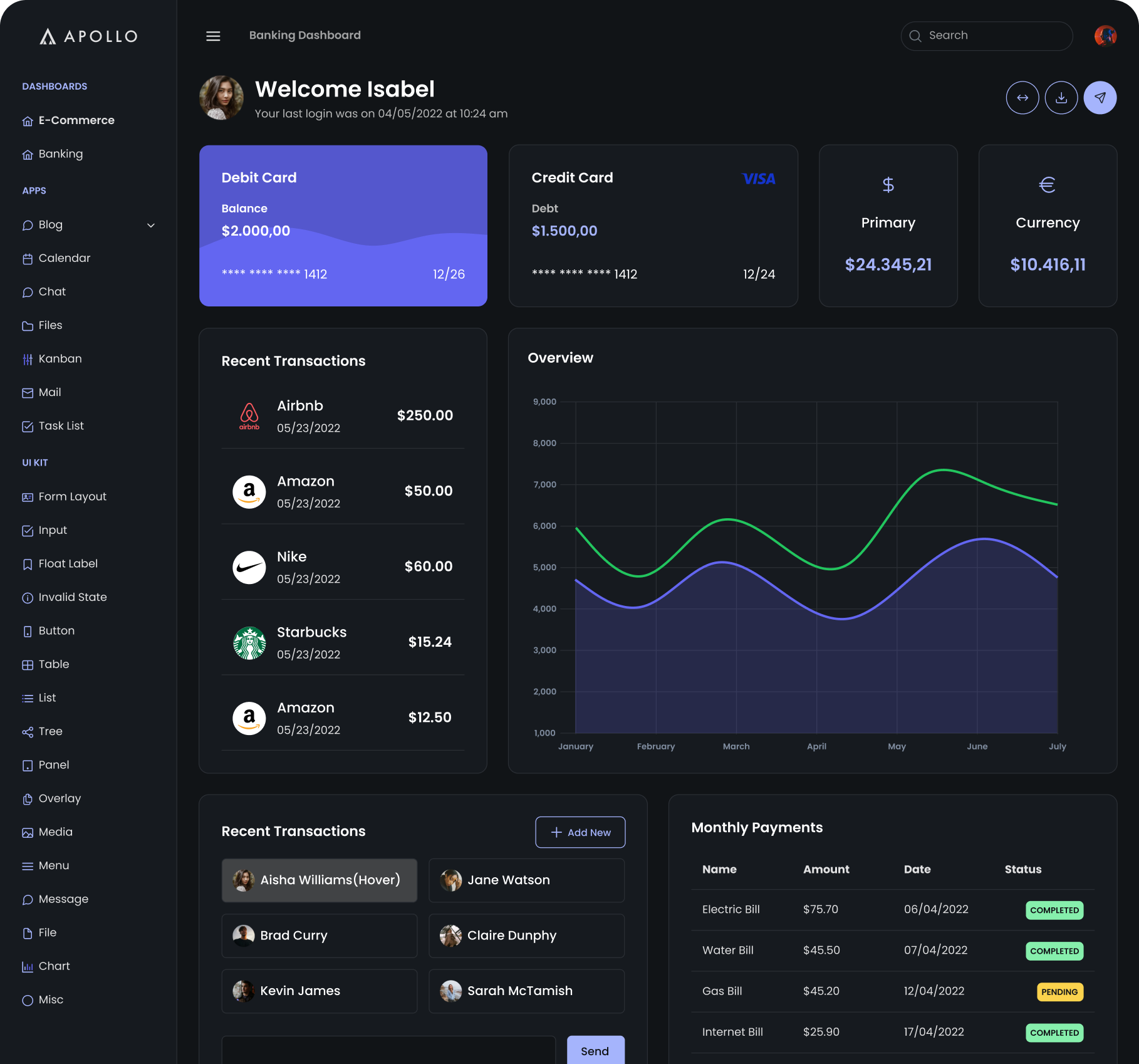
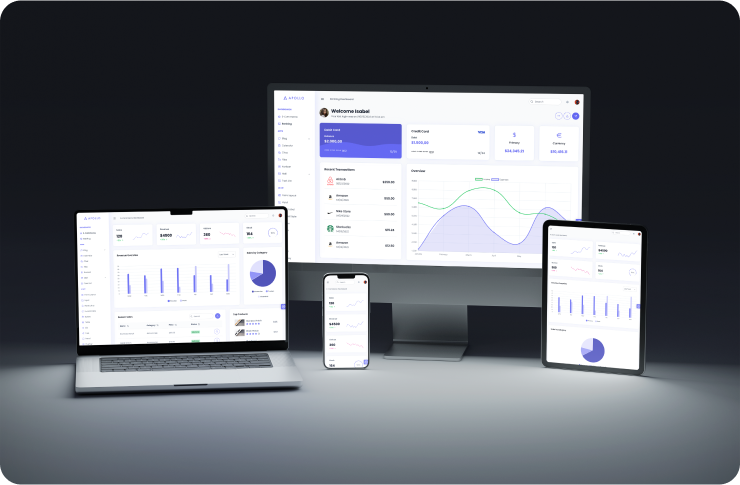
淺色/暗色/深色模式
Apollo 提供 3 種顯示模式可供選擇:淺色、暗色和深色。
02
02
02
組件主題
Apollo 提供 24 種內建組件主題,而建立您自己的主題只需定義幾個 sass 變數即可。
03
03
03
7 種選單方向
靜態、覆蓋、精簡、精簡+、顯示、抽屜和水平是可用的選單佈局,可根據您的偏好選擇。
04
04
04
選單主題
主選單提供 3 種選擇的驚艷主題:配色方案、主要色彩和透明。


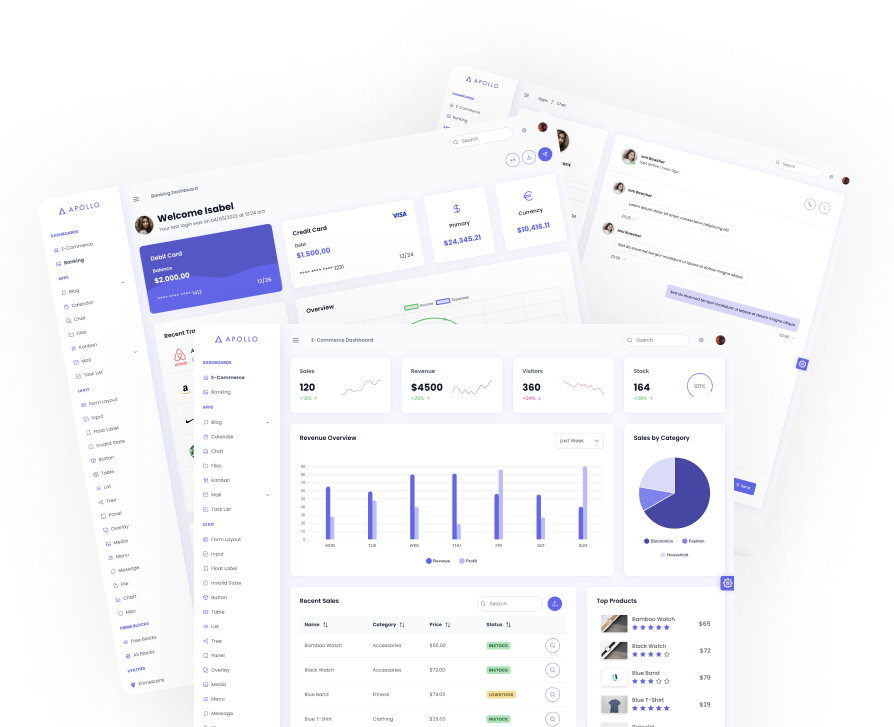
可直接使用的應用程式
郵件、檔案系統、任務、行事曆、部落格和聊天是可輕鬆上手的範例應用程式。

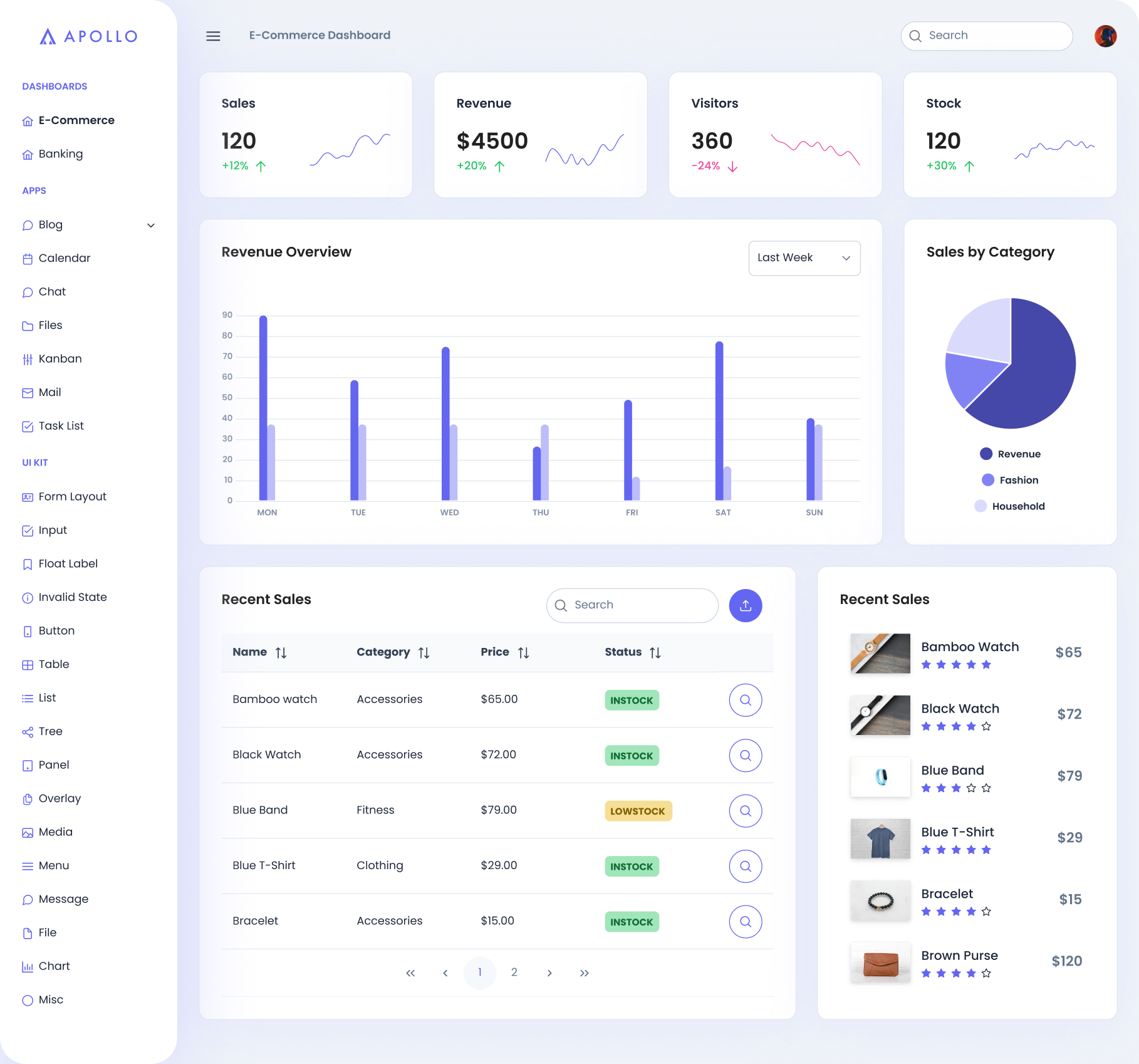
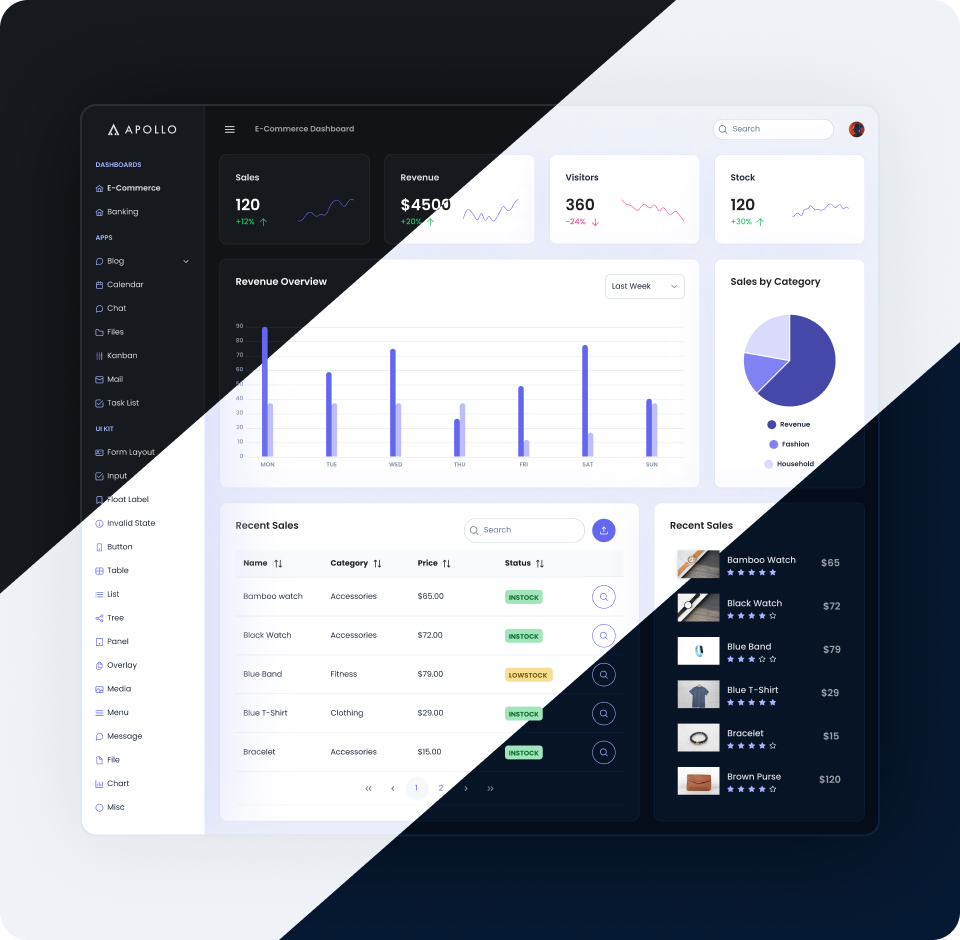
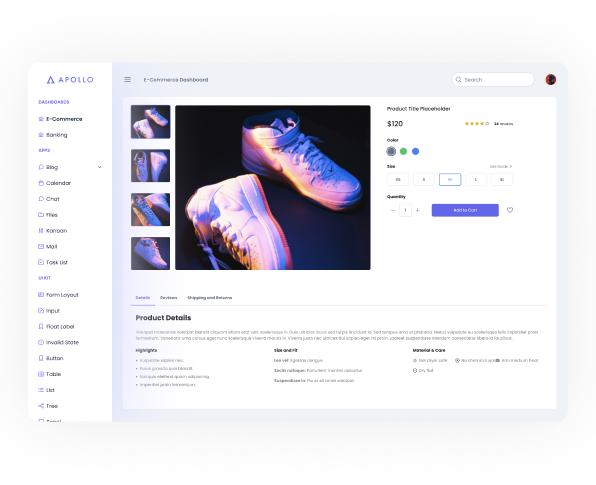
電子商務頁面
Apollo 提供由 PrimeBlocks 支援的電子商務頁面,以啟動您的電子商務專案。

可直接使用的頁面
提供登陸頁面、登入頁面、發票、說明、使用者管理和錯誤頁面作為範本頁面,以開始建置您的應用程式。
> npm install 或 yarn
> npm run dev 或 yarn dev

基於 Vite 和 Nuxt 的 Vue
Apollo 由 Vite 和 Nuxt 支援,可立即開始遵循最佳實務。
01
01
01
PrimeFlex CSS 實用工具
PrimeFlex 是一個 CSS 實用工具庫,具有各種輔助工具,例如網格系統、彈性盒子、間距、立體感等等。
02
02
02
PrimeBlocks
完全相容於PrimeBlocks,從各種區塊中選擇並以您喜歡的方式自訂。請注意,PrimeBlocks不包含在範本中,需要另外購買。
03
03
03
PrimeIcons
Apollo 隨附 PrimeIcons,這是 PrimeTek 的現代圖示庫,包含適用於您應用程式的各種圖示。
04
04
04
Figma 檔案
Apollo 使用 Figma 作為設計工具。購買後即可下載 Figma 檔案。您可以在購買前預覽 Figma 檔案。請注意,PrimeVue UI 組件不包含在 Apollo Figma 檔案中,因為它們僅在PrimeOne for Figma 中提供。