下載包是一個基於 Vite 的專案,包含部署在線上展示的所有應用程式原始碼。專案程式碼使用 JavaScript 編寫。
請訪問官方文件以獲取更多資訊。
功能
01
01
01
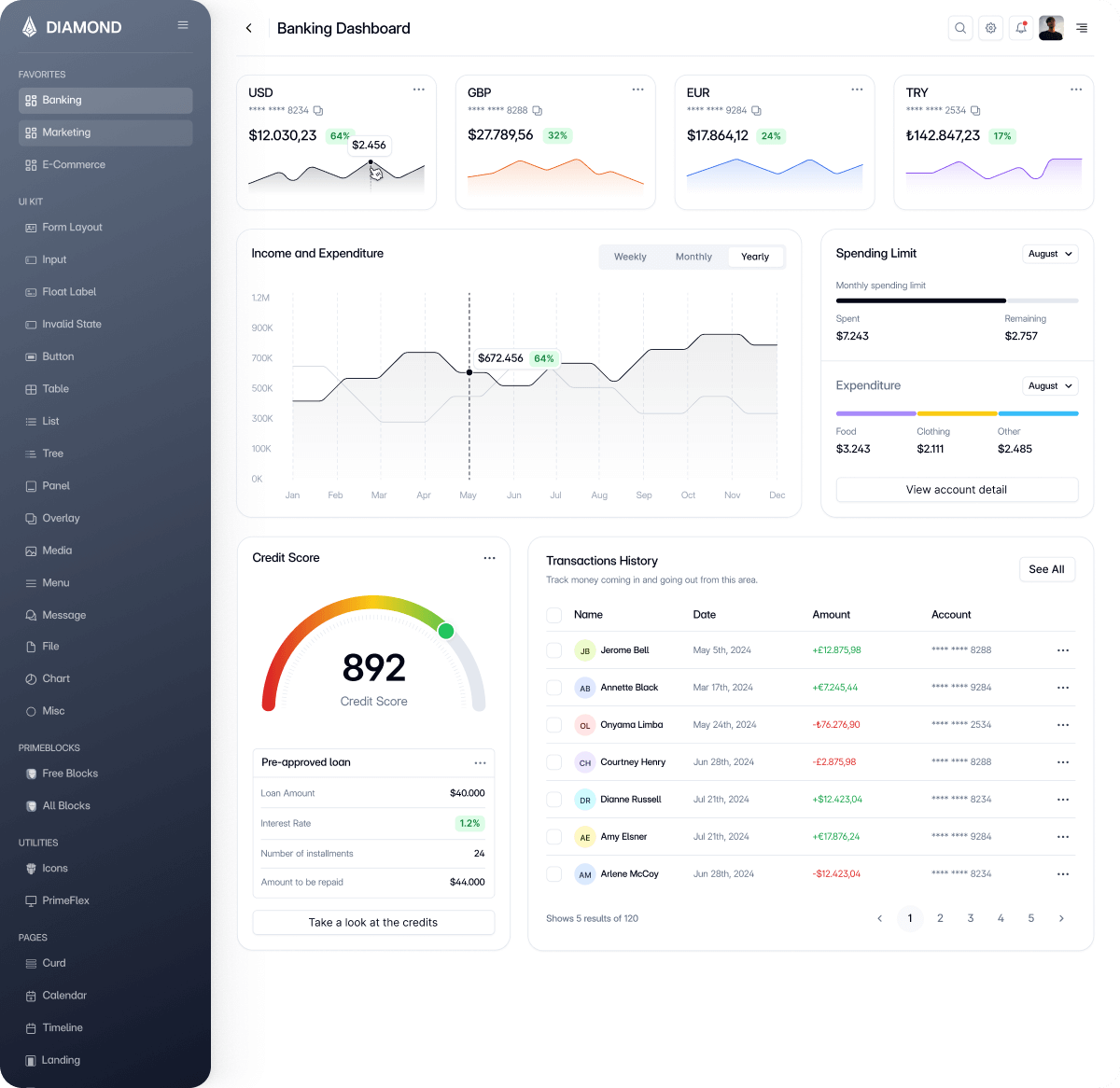
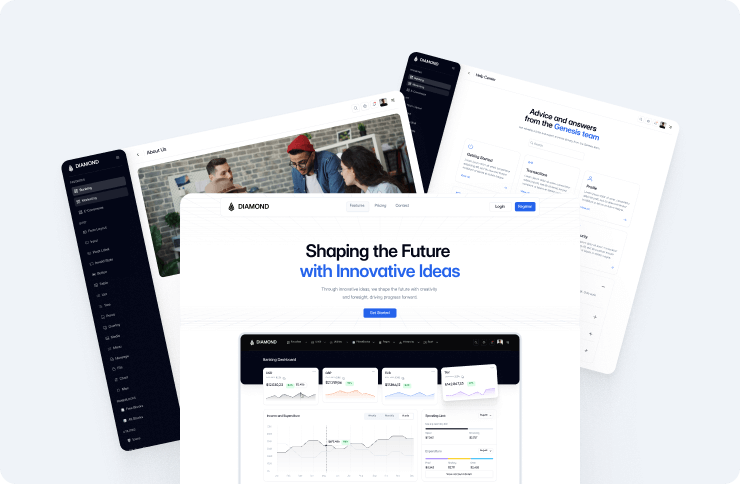
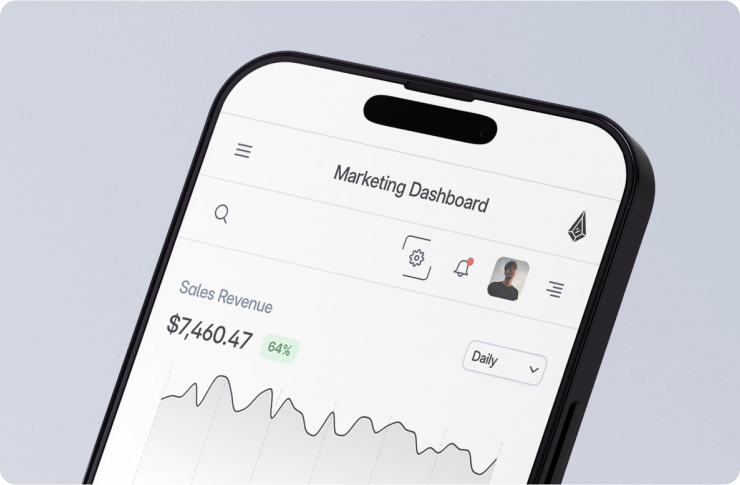
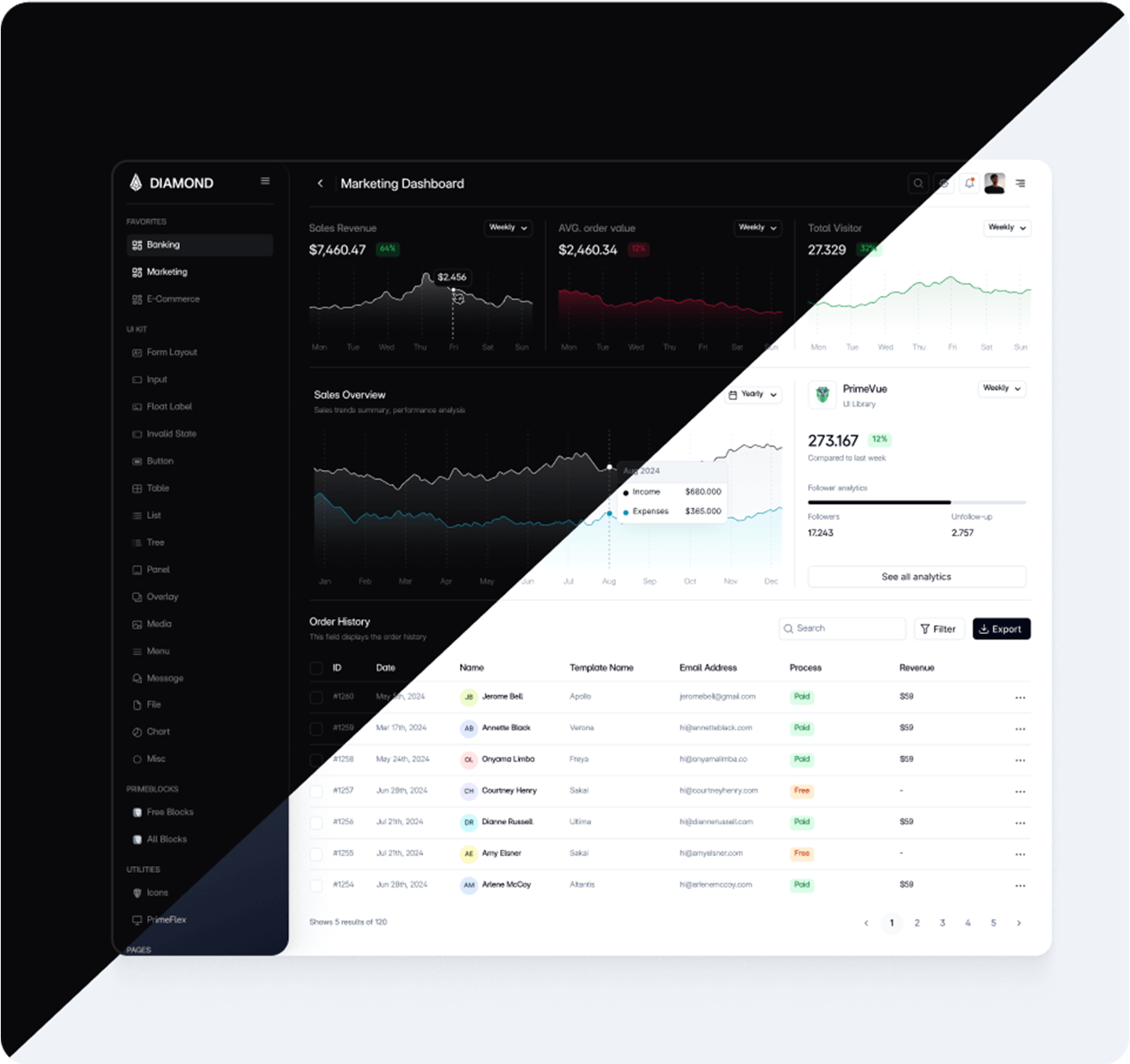
淺色/深色模式
Diamond 提供 2 種顯示模式可供選擇:淺色/深色,並有 8 種表面顏色。
02
02
02
主題和預設
Diamond 提供 17 種內建主題顏色,並具有 3 個預設:Aura、Lara 和 Nora。
03
03
03
7 種選單方向
靜態、覆蓋、精簡、緊湊、水平、顯示和抽屜是可用的選單版面配置,具體取決於您的偏好。
04
04
04
選單主題
主要選單的絕佳主題選項。

> npm install 或 yarn
> npm run dev 或 yarn dev

無設定的 Vue 應用程式
Diamond 由 Vite 提供支援,可讓您立即開始遵循最佳實踐。
01
01
01
PrimeFlex CSS 實用程式
PrimeFlex 是一個 CSS 實用程式庫,具有各種輔助程式,例如網格系統、彈性框、間距、陰影等。
02
02
02
PrimeBlocks
完全相容於 PrimeBlocks,可從各種區塊中選擇並自訂您喜歡的方式。請注意,PrimeBlocks 未包含在範本中,需要單獨購買。
03
03
03
PrimeIcons
Diamond 隨附 PrimeIcons,這是 PrimeTek 的現代圖示庫,其中包含各種應用程式圖示。
04
04
04
Figma 檔案
Diamond 使用 Figma 作為設計工具。購買後即可下載 Figma 檔案。您可以在購買前預覽 Figma 檔案。請注意,PrimeVue UI 元件不包含在 Diamond Figma 檔案中,因為它們僅在PrimeOne for Figma 中提供。