功能
01
01
01
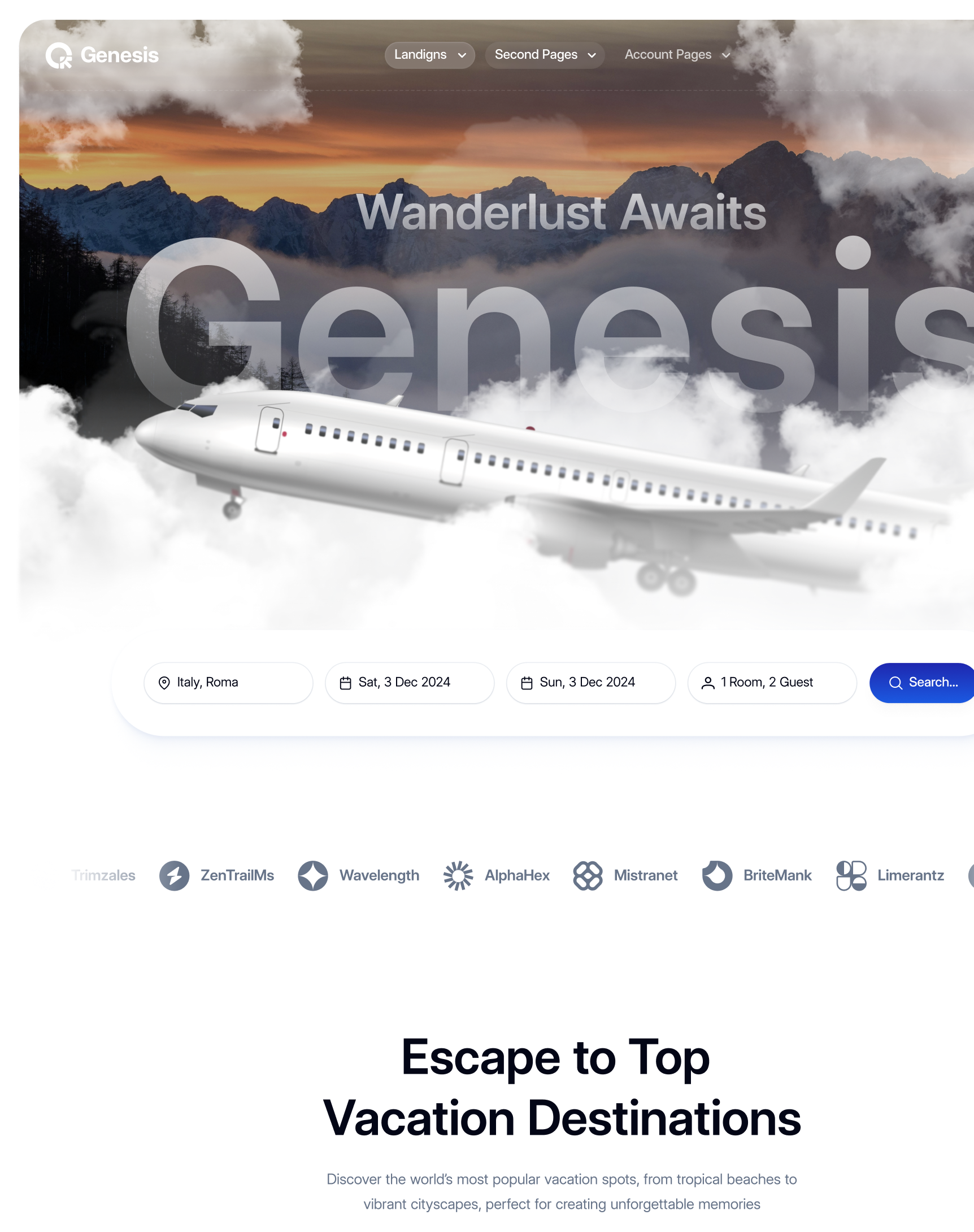
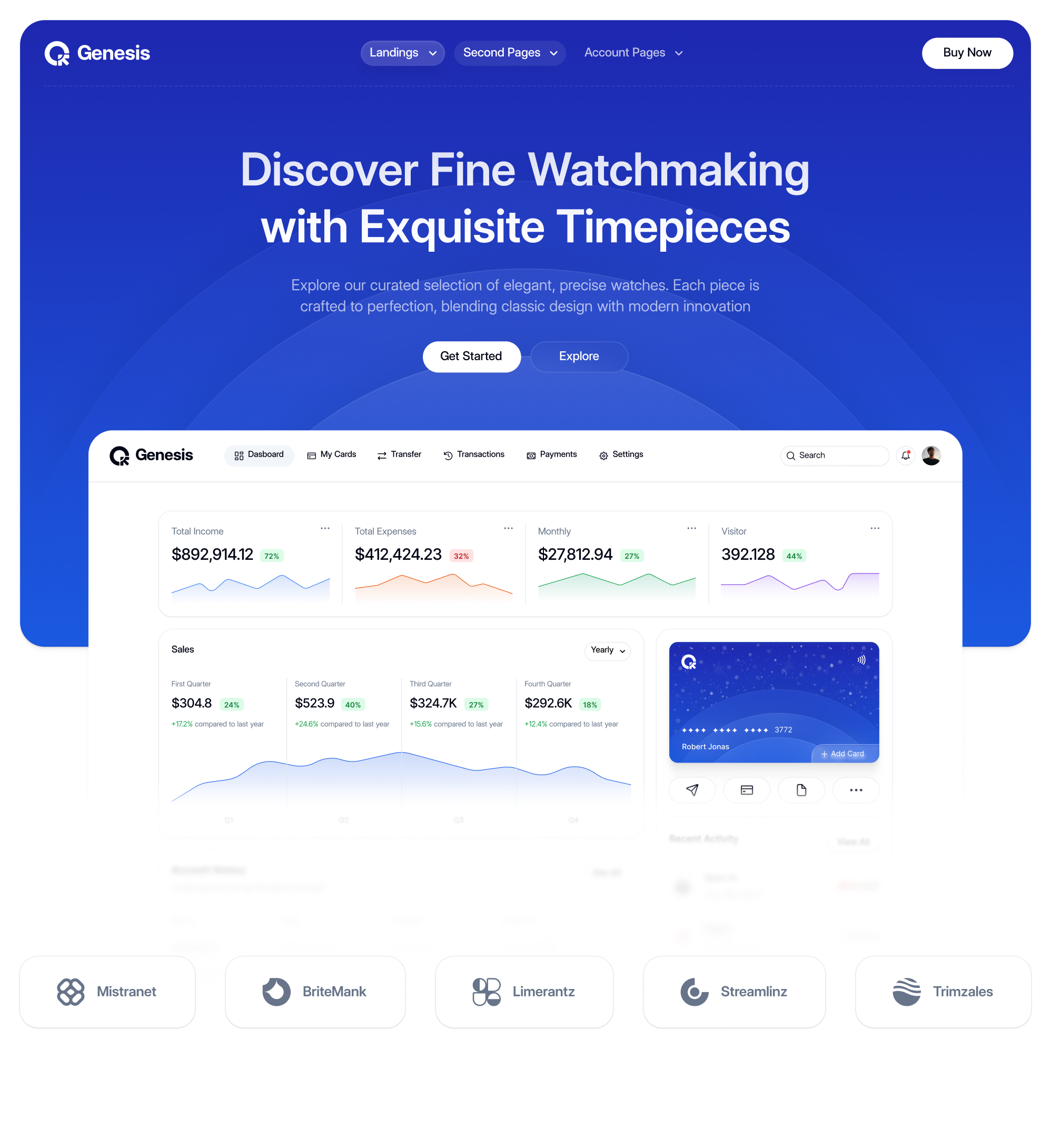
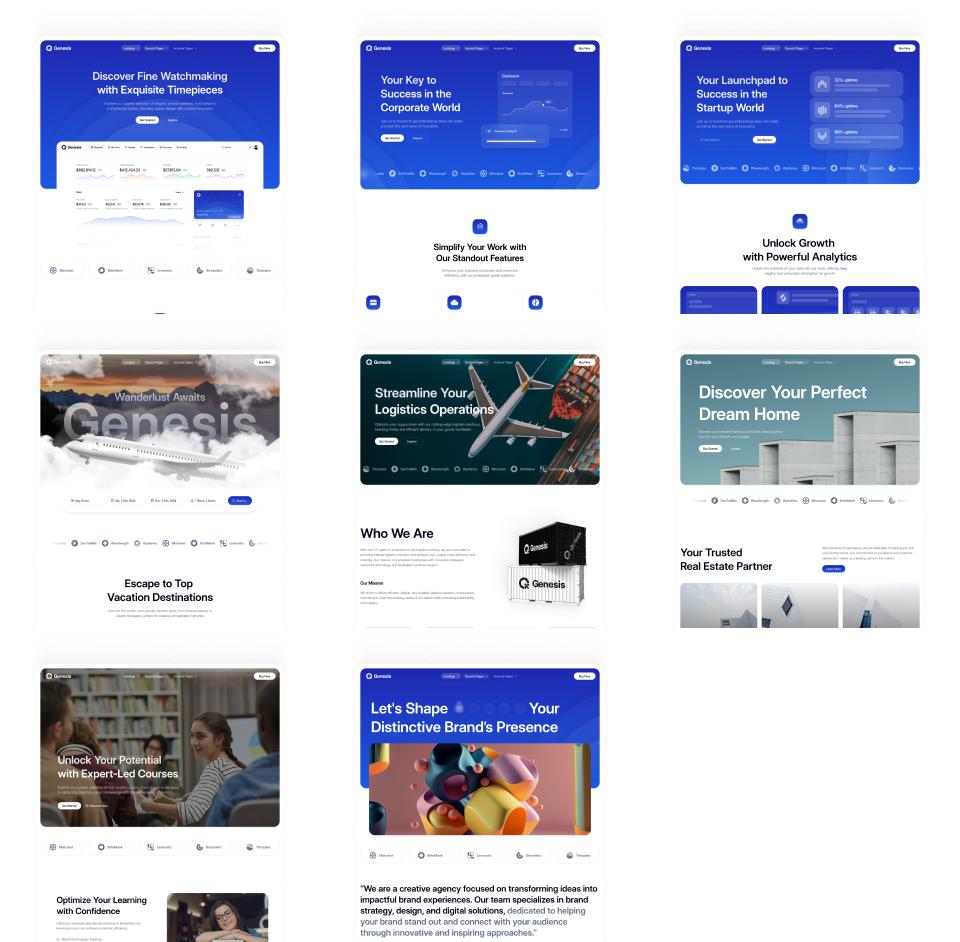
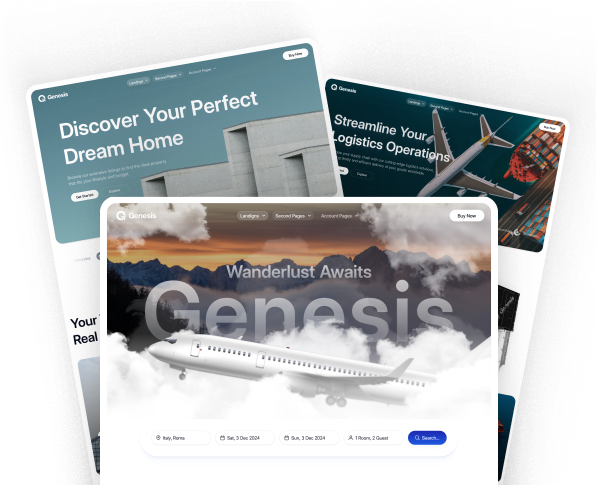
各種登陸頁面
從 9 個範本中選擇,適用於 SaaS、旅遊和房地產等行業,每個範本都針對特定的業務需求量身打造。
02
02
02
輔助頁面
包括基本頁面,如關於、價格、部落格和聯絡方式,以獲得完整的用戶體驗。
03
03
03
深色和淺色模式
輕鬆切換淺色和深色模式,以符合您的美學偏好。
04
04
04
主題
使用 16 種顏色主題進行自訂,以輕鬆與您的品牌保持一致。

> npm install 或 yarn
> npm run dev 或 yarn dev

無組態的 Nuxt 應用程式
Genesis 由 Nuxt 提供支援,讓您遵循最佳實務立即開始使用。

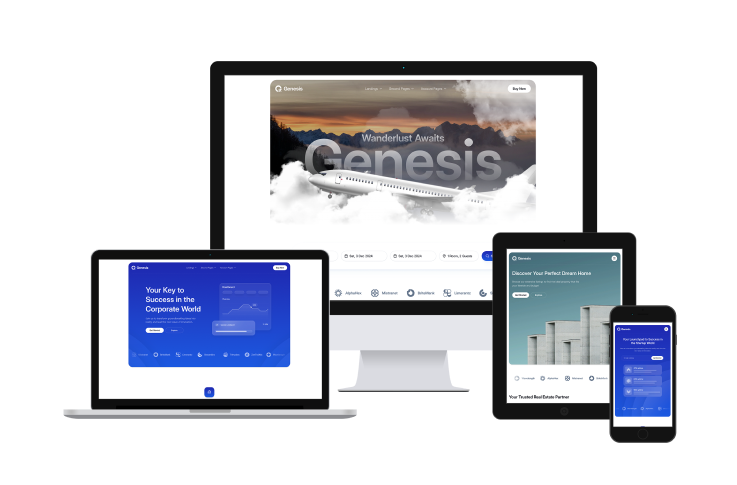
現代時尚設計
享受在所有裝置上都美觀的現代設計。

SEO 和效能
針對快速載入和高搜尋引擎排名進行優化。

動畫/效果
透過引人入勝的動畫和效果來增強互動。
功能
01
01
01
Tailwind
使用 TailwindCSS 建構,為響應式設計提供彈性和效率。享受開發人員最愛的 Tailwind 的強大功能。
02
02
02
PrimeBlocks
與 PrimeBlocks 完全相容,從各種區塊中選擇,並以您喜歡的方式自訂。請注意,PrimeBlocks 不包含在範本中,需要單獨購買。
03
03
03
PrimeIcons
Genesis 隨附 PrimeIcons,PrimeTek 的現代圖示庫,包括適用於您應用程式的各種圖示。
04
04
04
Figma 檔案
Genesis 使用 Figma 作為設計工具。您可以在購買後下載 Figma 檔案。您可以在購買前預覽 Figma 檔案。請注意,PrimeVue UI 組件不包含在 Genesis Figma 檔案中,因為它們僅在PrimeOne for Figma 中提供。