


下載包是一個基於 Vite 的專案,其中包含部署在線上演示中的所有應用程式原始碼。專案程式碼以 JavaScript 編寫。
請瀏覽 官方文件 以獲取更多資訊。
功能
01
01
01
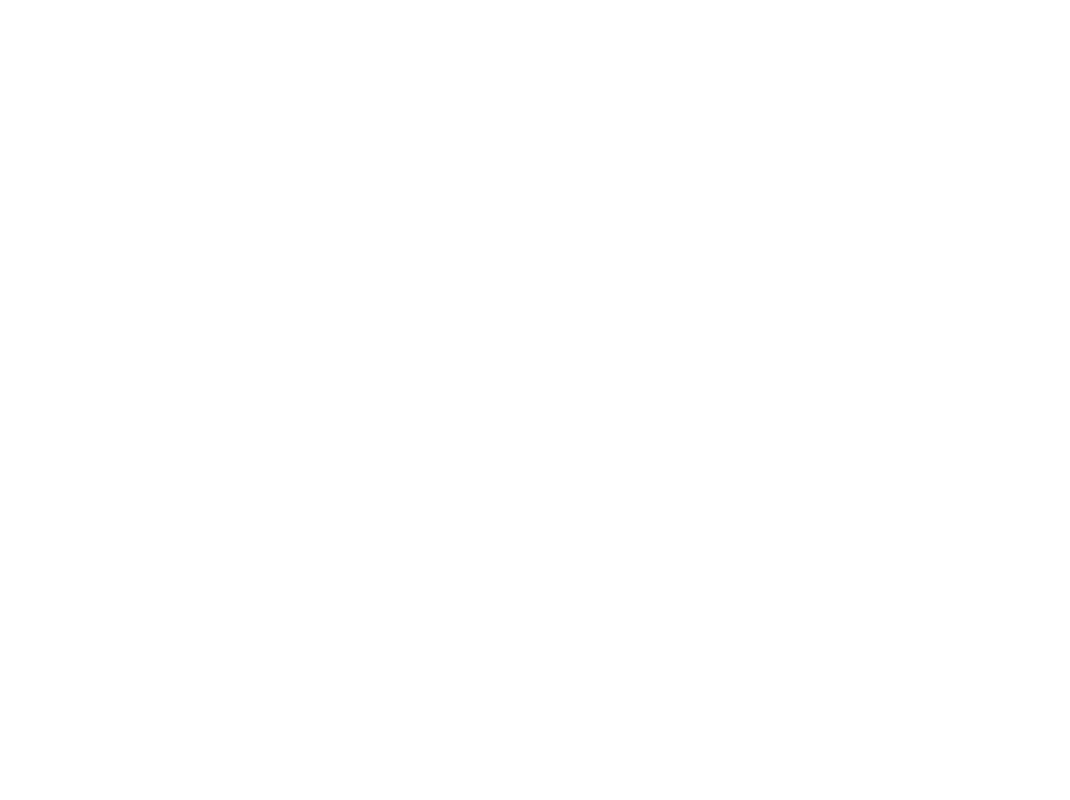
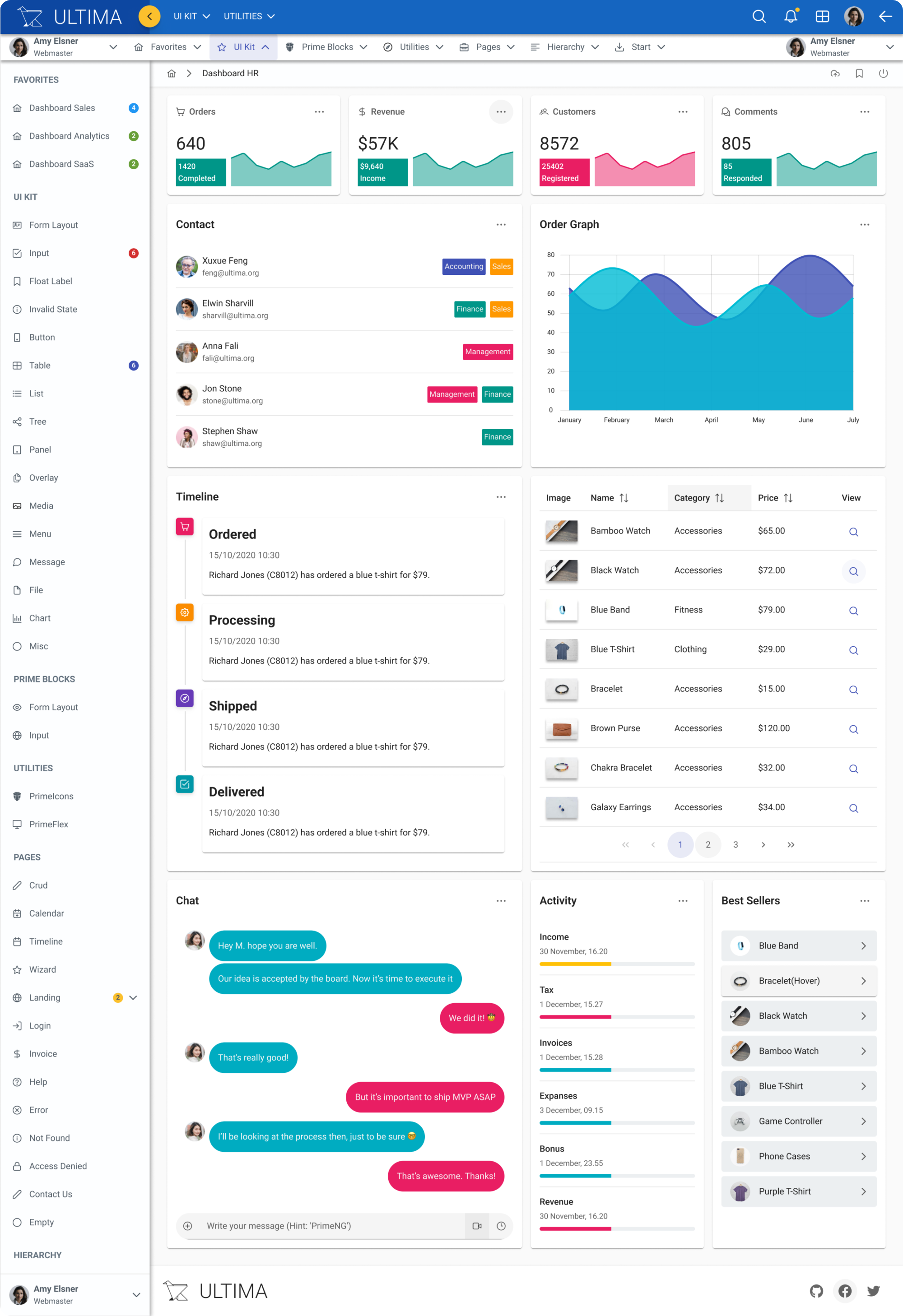
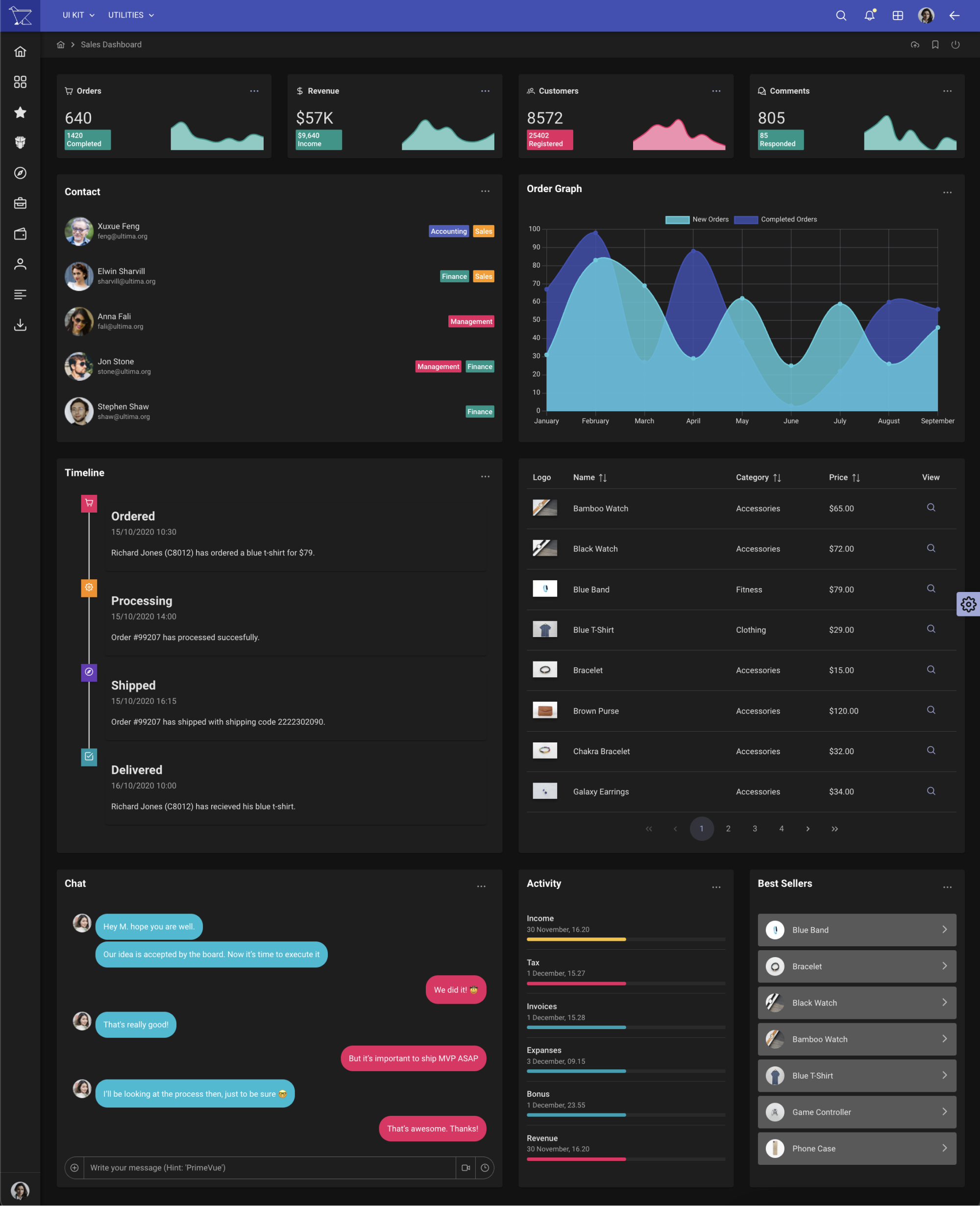
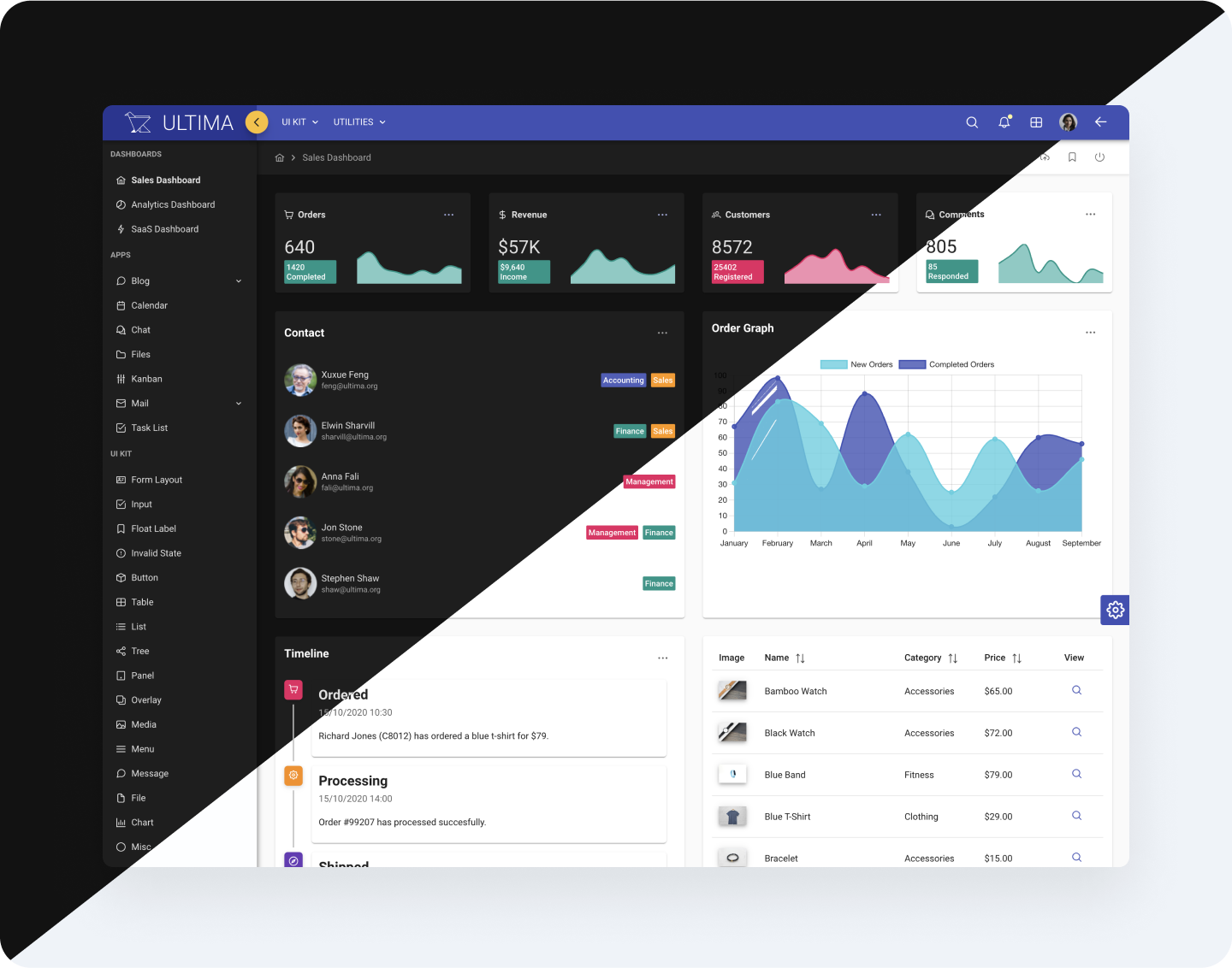
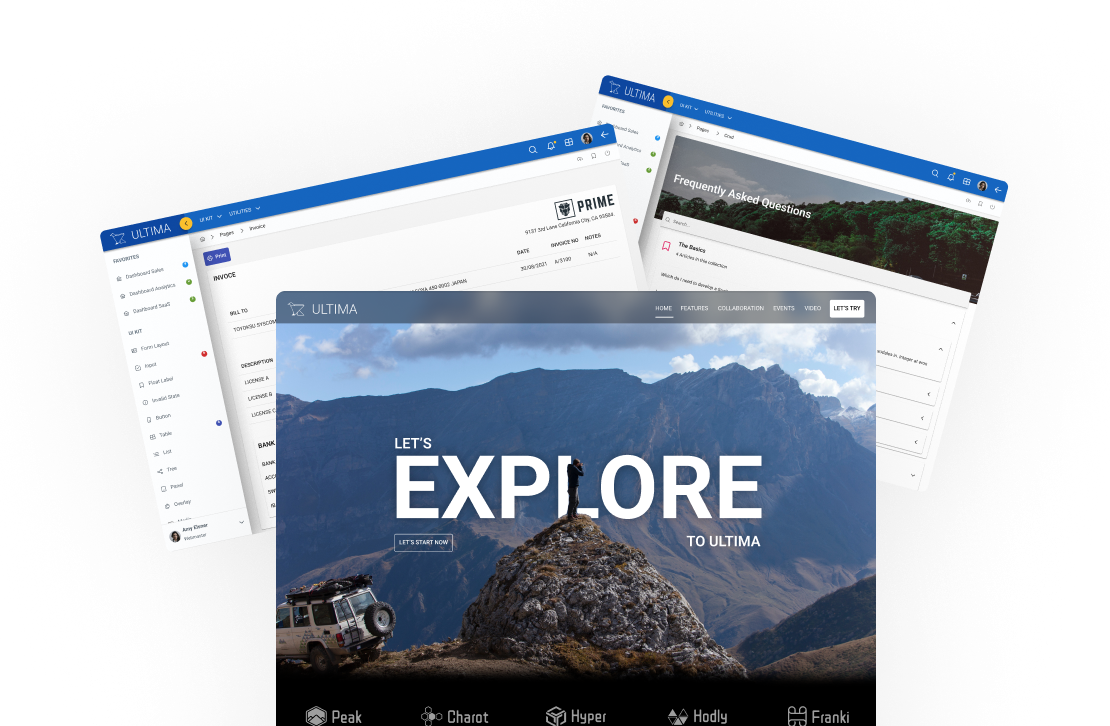
淺色和深色模式
Ultima 提供 2 種獨特設計的佈局模式供您選擇;淺色和深色。
02
02
02
組件主題
Ultima 提供 17 種內建組件主題,包含淺色和深色選項。此外,如果您想建立自己的主題,只需定義幾個 SASS 變數即可。
03
03
03
7 種選單方向
靜態、覆蓋、精簡、精簡+、顯示、抽屜和水平是可用的選單佈局,具體取決於您的偏好。

> npm install 或 yarn
> npm run dev 或 yarn dev

基於 Vite 的 Vue
Ultima 由 Vite 提供支援,可立即開始使用,並遵循最佳實務。
01
01
01
PrimeFlex CSS 實用工具
PrimeFlex 是一個 CSS 實用程式庫,具有各種輔助工具,例如網格系統、彈性盒、間距、高度等。
02
02
02
PrimeBlocks
完全相容於 PrimeBlocks,從各種區塊中選擇並自訂您喜歡的方式。請注意,PrimeBlocks 不包含在範本中,需要單獨購買。
03
03
03
PrimeIcons
Ultima 隨附 PrimeIcons,PrimeTek 的現代圖示庫,包含適用於您的應用程式的各種圖示。
04
04
04
Figma 檔案
Ultima 使用 Figma 作為設計工具。購買後即可下載 Figma 檔案。您可以在購買前 預覽 Figma 檔案。請注意,PrimeVue UI 組件不包含在 Ultima Figma 檔案中,因為它們僅在PrimeOne for Figma 中提供。


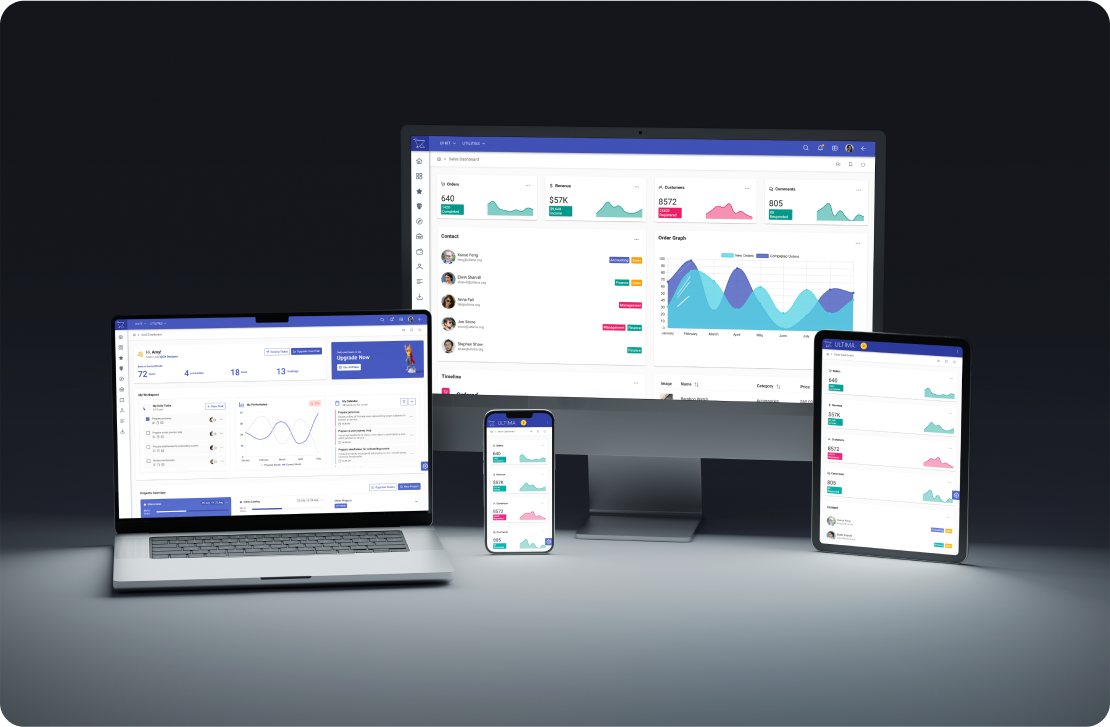
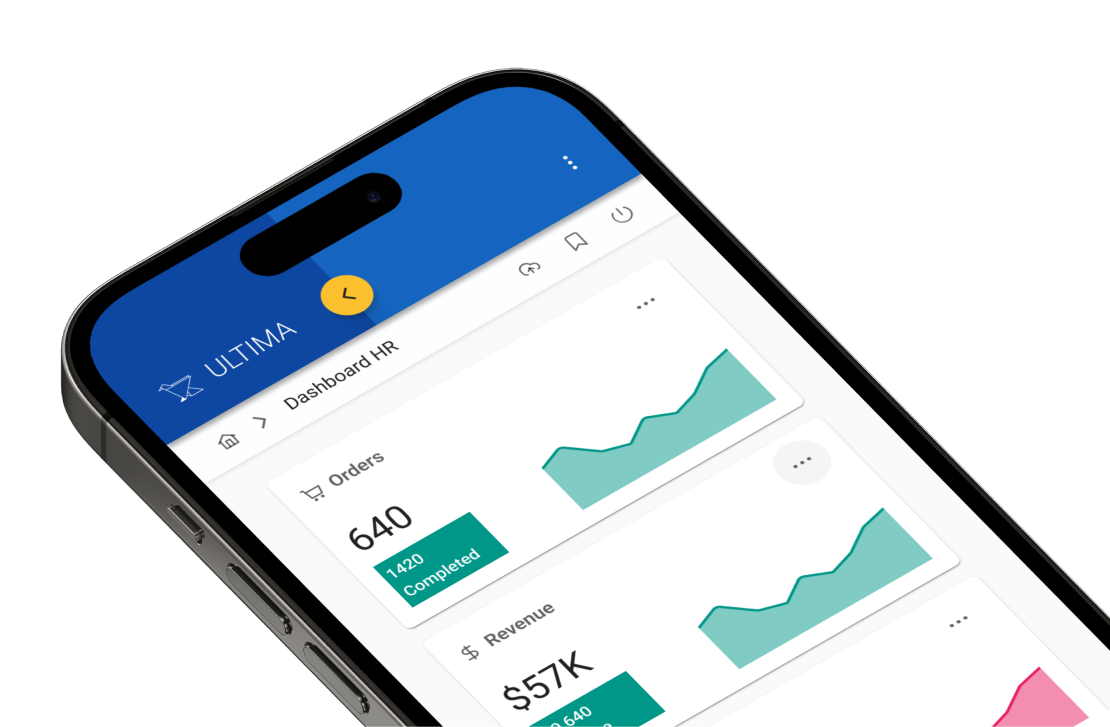
完全響應式
Ultima 旨在為各種裝置提供最佳的觀看和互動體驗。

跨瀏覽器相容
一流地支援 Firefox、Safari、Chrome 和 Edge。

可自訂的設計
使用 Sass 和 CSS 變數的混合完全可自訂。

現成可用的頁面
一切都已準備就緒,您可以立即開始建置您的應用程式。登陸頁面、登入頁面、發票頁面、說明頁面和錯誤頁面都以範本頁面形式提供。

行動體驗
透過響應式設計,針對觸控進行了最佳化的行動體驗。
