下載的套件是一個基於 Vite 的專案,其中包含部署在線上展示的所有應用程式原始碼。專案程式碼是以 JavaScript 編寫的。
請瀏覽官方文件以取得更多資訊。
功能
01
01
01
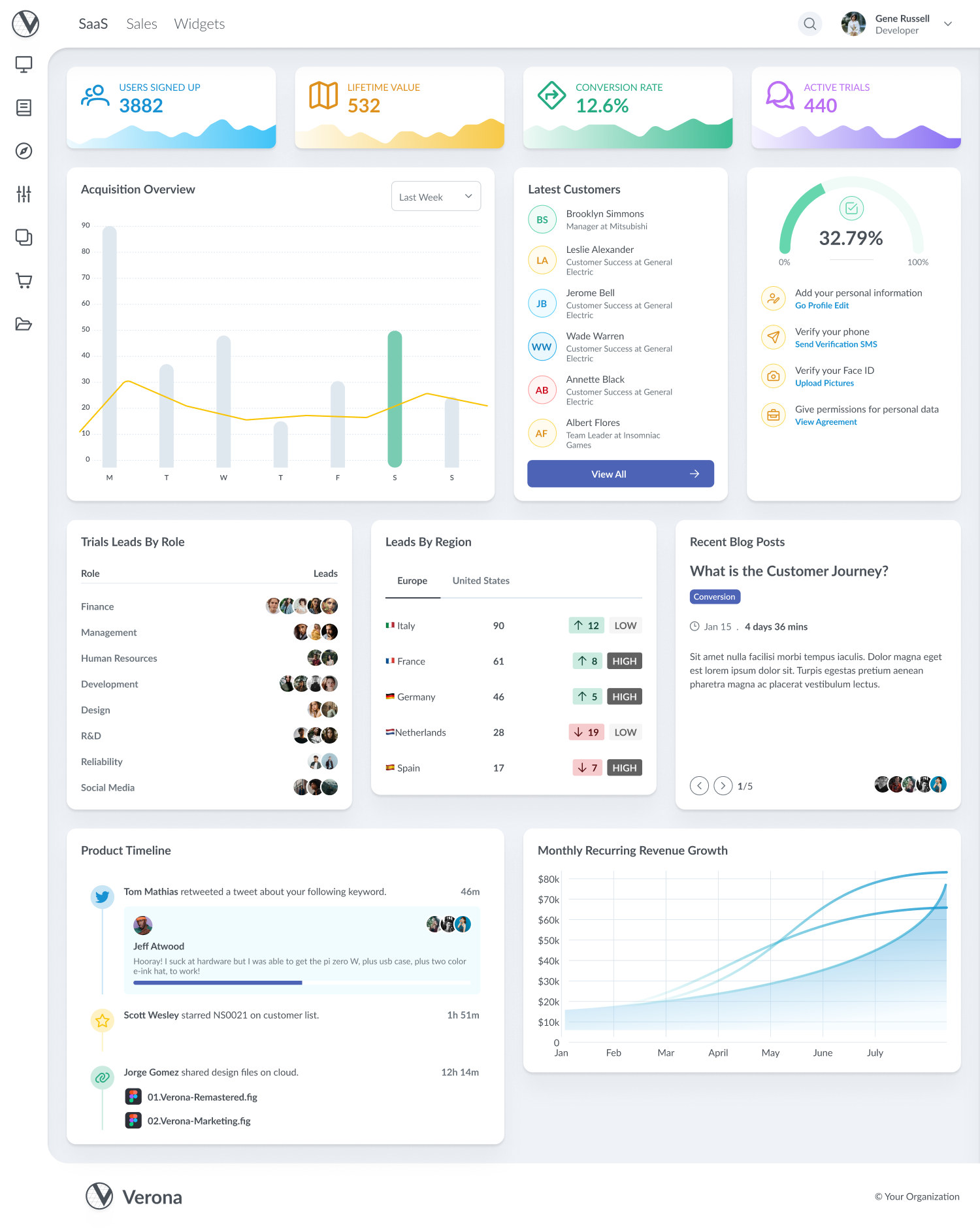
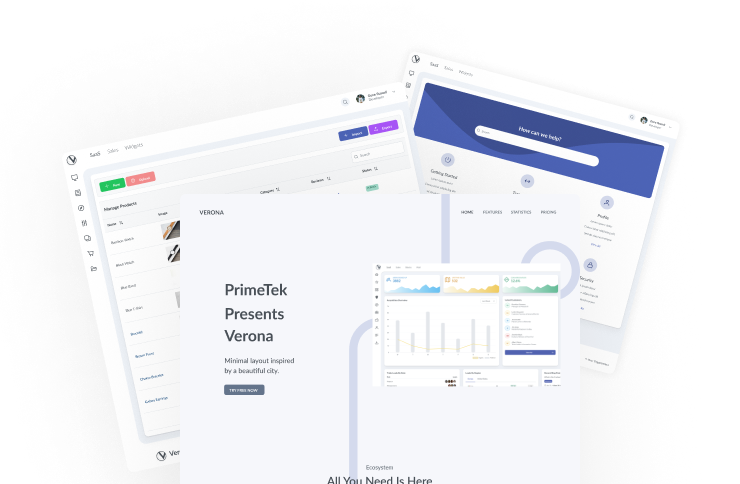
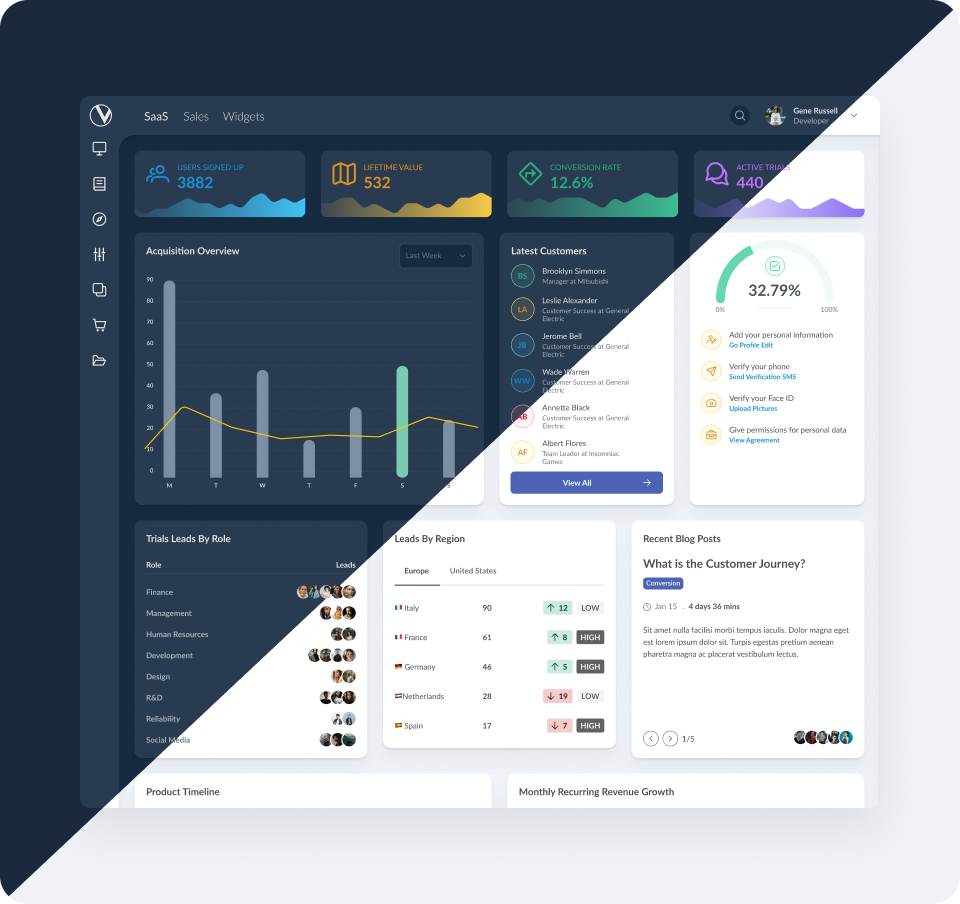
淺色與深色模式
令人驚豔的深色和淺色模式將會讓您的使用者印象深刻。
02
02
02
組件主題
Verona 提供 10 種內建組件主題,包含深色和淺色選項。您也可以自由地透過定義幾個 SASS 變數來建立自己的主題。
03
03
03
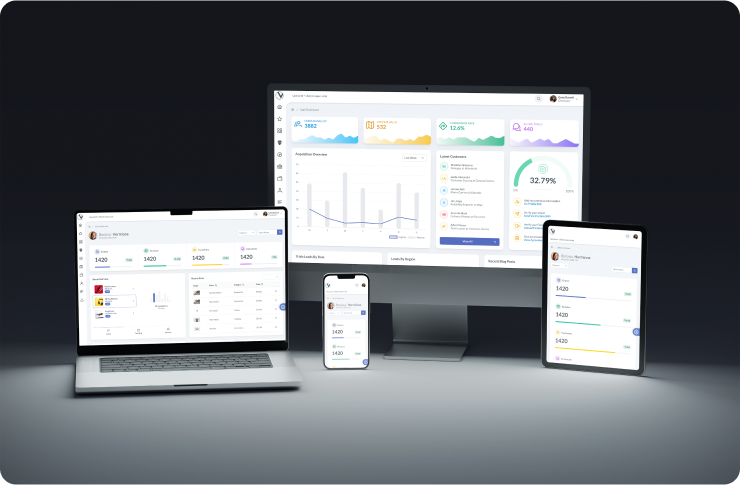
4 種選單方向
從靜態、覆蓋、精簡和精簡 + 選單方向中選擇。
04
04
04
選單主題
Verona 提供 10 種特殊的佈局主題,具有華麗的漸層效果。

> npm install 或 yarn
> npm run dev 或 yarn dev

基於 Vite 的 Vue
Verona 由 Vite 提供支援,可讓您遵循最佳實務在短時間內開始使用。
01
01
01
PrimeFlex CSS 實用工具
PrimeFlex 是一個 CSS 實用工具庫,其中包含各種輔助工具,例如格線系統、彈性盒、間距、陰影等等。
02
02
02
PrimeBlocks
完全相容於 PrimeBlocks,從各種區塊中選擇並以您喜歡的方式進行自訂。請注意,PrimeBlocks 未包含在範本中,需要單獨購買。
03
03
03
PrimeIcons
Verona 隨附 PrimeIcons,PrimeTek 的現代圖示庫,包含適用於您應用程式的各種圖示。
04
04
04
Figma 檔案
Verona 使用 Figma 作為設計工具。購買後將可以下載 Figma 檔案。您可以在購買前預覽 Figma 檔案。請注意,PrimeVue UI 組件不包含在 Verona Figma 檔案中,因為它們僅在PrimeOne for Figma 中提供。